In the ever-evolving landscape of digital design and e-commerce, the indigo website stands out as a vibrant tapestry woven with creativity and functionality. With its rich hues and thoughtfully curated content, the indigo website embodies a seamless blend of aesthetics and user experience, captivating visitors from the moment they land on the homepage. This article delves into the unique features and design principles that define the indigo website, exploring how it transforms the mundane browsing experience into a visual journey. Whether you’re a developer, a designer, or simply curious about the intersection of art and technology, join us as we unravel the spellbinding elements that make the indigo website a noteworthy phenomenon in the digital realm.
Table of Contents
- Exploring the Visual Aesthetics of the Indigo Website
- Navigating User Experience: Tips for Seamless Interaction
- Harnessing Content Strategy for Maximum Engagement
- Optimizing Performance: Technical Recommendations for Speed and Accessibility
- Future Outlook
Exploring the Visual Aesthetics of the Indigo Website
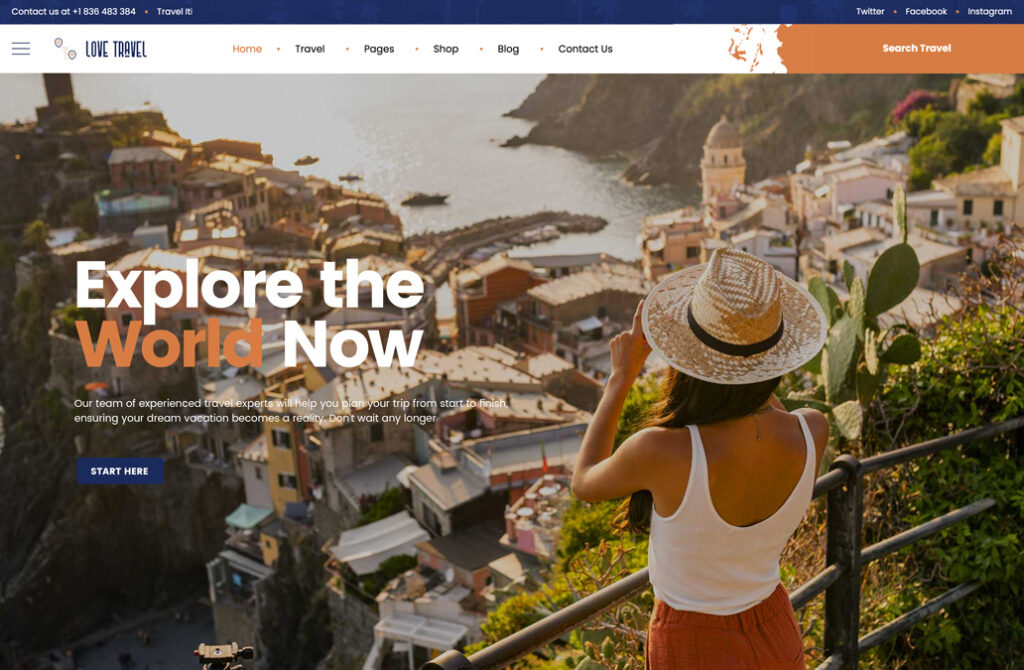
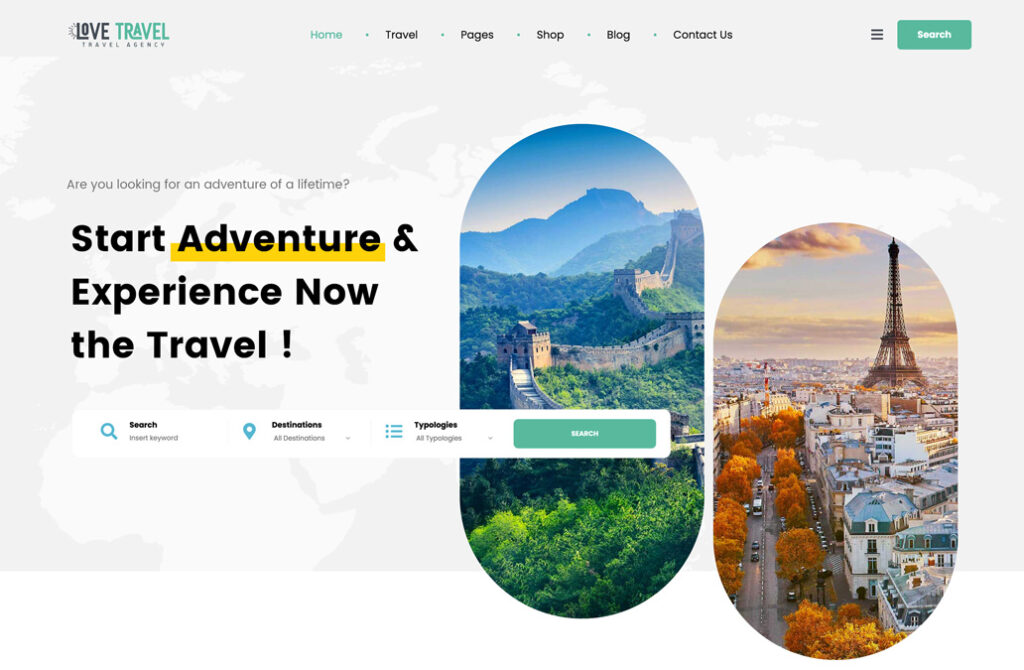
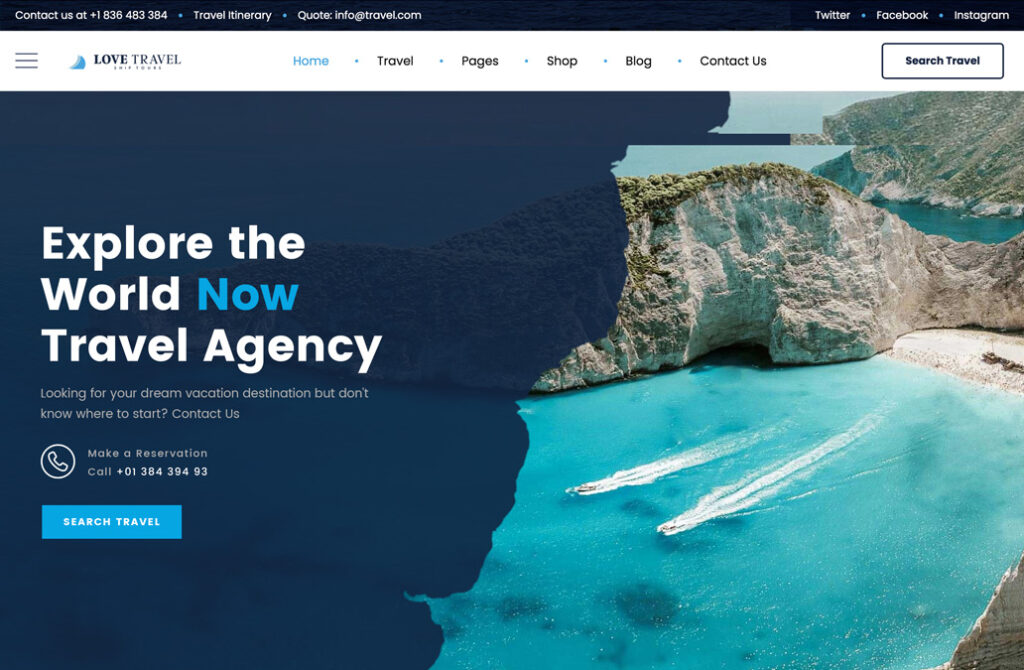
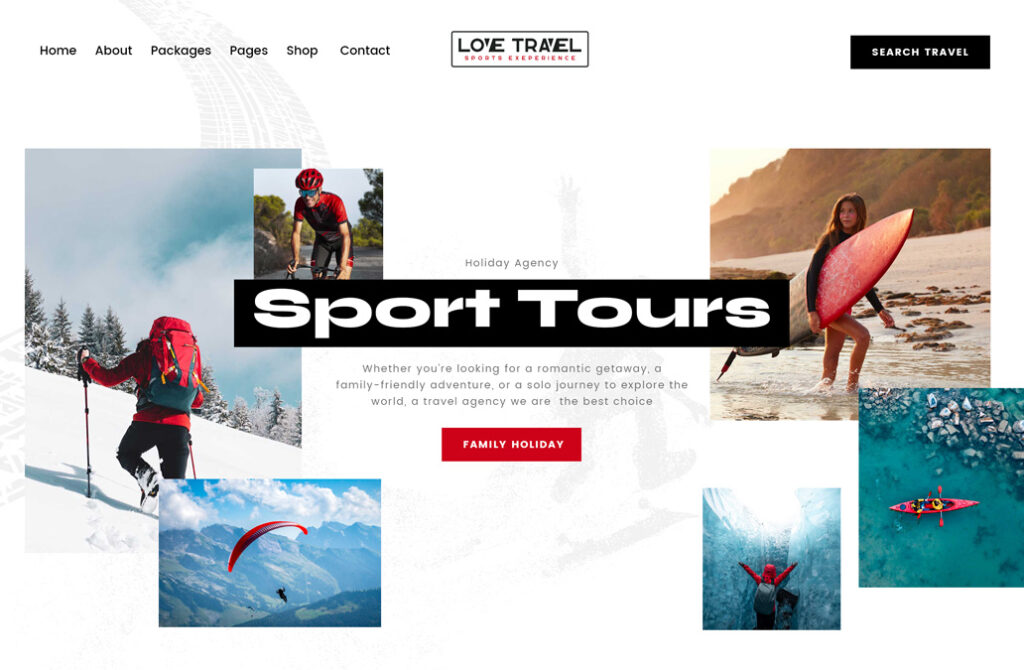
The indigo website captivates visitors with its sophisticated visual aesthetics, characterized by a harmonious blend of color, typography, and imagery. The predominant use of deep indigo hues not only aligns with the brand identity but also creates a calming effect that encourages prolonged engagement. Each element on the page is thoughtfully designed, ensuring that it contributes to an overall experience that is both intuitive and visually appealing. Key features of the design include:
- Elegant typography that enhances readability and draws attention to important content.
- High-quality imagery that evokes emotion and reinforces the brand message.
- Balanced white space that allows each component to breathe and stand out.
Moreover, the layout employs responsive design principles, ensuring that the aesthetic appeal remains consistent across various devices. To illustrate the effective use of space and design elements, the following table highlights important aspects of the user interface:
| Element | Description |
|---|---|
| Navigation Bar | Sleek and user-friendly, promoting effortless exploration of the site. |
| Call-to-Action Buttons | Bold and strategically placed to enhance conversion rates. |
| Content Blocks | Well-structured, providing easy digestibility of information. |
Navigating User Experience: Tips for Seamless Interaction
Creating an intuitive interface is essential for ensuring users feel comfortable and engaged while navigating the indigo website. To achieve this, focus on visual clarity and logical flow. Use a cohesive color scheme, with indigo as the primary hue, complemented by contrasting colors for text and buttons. This not only enhances aesthetic appeal but also aids in usability. A well-organized layout should incorporate clearly defined sections and implement white space strategically to reduce cognitive overload. Users should be able to find the information they seek effortlessly; ensure that key elements such as navigation menus, call-to-action buttons, and search functions are prominently placed and easy to access.
Additionally, consider applying a mobile-first design approach, as an increasing number of users access websites via smartphones and tablets. A responsive layout adapts seamlessly across various devices, providing a consistent experience. Prioritizing quick load times is crucial; utilitarian features such as lazy loading for images, minified CSS, and optimized JavaScript can greatly enhance performance. To gather user feedback efficiently, implement a simple contact form, enabling users to share their experiences and suggestions for improvement. A table summarizing user preferences could be beneficial for quick reference:
| Feature | Importance Level |
|---|---|
| Fast Load Time | High |
| Mobile Responsiveness | High |
| Intuitive Navigation | Medium |
| Aesthetic Design | Medium |
Harnessing Content Strategy for Maximum Engagement
To effectively capture and retain audience interest, it is essential to develop a comprehensive content strategy that resonates with users. By focusing on quality over quantity, you can create a more meaningful connection with your audience. Implementing a variety of content formats can significantly enhance engagement levels. Consider integrating:
- Interactive elements: Quizzes and polls encourage participation.
- Visual storytelling: Infographics and videos convey messages efficiently.
- User-generated content: Soliciting feedback and contributions fosters community.
Additionally, optimizing your content for search engines while keeping user intent in mind is crucial for driving traffic. A well-structured content calendar can help maintain consistency and relevance. Below is a simple table showcasing the optimal content types and their engagement potential:
| Content Type | Engagement Potential |
|---|---|
| Blog Posts | Moderate |
| Videos | High |
| Webinars | Very High |
| Social Media Posts | High |
By harnessing these strategies and continuously analyzing performance metrics, you can adapt and refine your approach, resulting in a more engaged and loyal audience.
Optimizing Performance: Technical Recommendations for Speed and Accessibility
To enhance your website’s speed, consider adopting a multi-faceted approach that incorporates both front-end and back-end optimizations. Begin with minifying CSS and JavaScript files to reduce their size, which directly influences loading times. Additionally, leverage browser caching, as it allows frequently accessed resources to load faster on repeat visits. It’s also beneficial to utilize a Content Delivery Network (CDN) to distribute content geographically, ensuring quicker access for users around the world.
Accessibility is equally paramount in creating a user-friendly experience. Start by ensuring that all images have descriptive alt text to assist visually impaired users. Use semantic HTML tags for better screen reader compatibility, and implement keyboard navigation to accommodate users who cannot use a mouse. To facilitate smoother interactions, maintain a consistent color contrast between text and background, which enhances readability. Below is a simple checklist to guide your optimization efforts:
| Optimization Aspect | Recommendation |
|---|---|
| Speed | Minify CSS/JS, Use CDN |
| Accessibility | Provide Alt Text, Use Semantic Tags |
| Mobile Responsiveness | Implement Responsive Design |
Future Outlook
As we turn the final page on our exploration of the Indigo website, it’s clear that this digital realm is more than just a platform—it’s a tapestry woven from a multitude of stories, resources, and connections. Whether you’re a curious reader hunting for your next literary adventure, an aspiring author seeking guidance and inspiration, or simply someone looking to navigate the vast ocean of creativity that is the book world, Indigo offers a welcoming harbor.
In a time when the virtual landscape is ever-evolving, Indigo stands out as a beacon of community and commerce, inviting all to step inside its virtual shelves. As you close this article, consider your own journey through its pages and think about the endless possibilities that await in its corners. Wherever your interests may lie, the Indigo website remains a destination ripe with wonder, knowledge, and the promise of discovery. So why not dive in and see where it takes you next? Your next great experience could be just a click away.